Le CSS ou Cascading Style Sheets (feuilles de style en cascade) est un langage informatique permettant de mettre en forme des pages web.
Qu’est-ce que le CSS : définition
Une feuille de style CSS est un document texte codé qui permet de faire la mise en page des sites Internet. Elle s’utilise que lorsqu’elle est reliée à un document HTML.
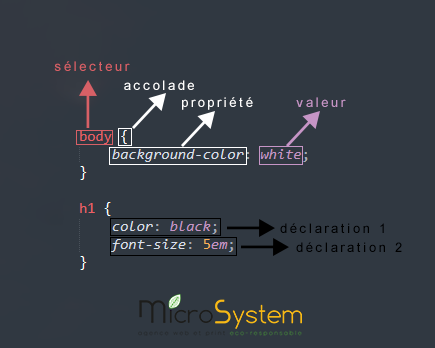
Le CSS est écrit dans un langage de balisage basé sur une succession de règles qui commencent par un sélecteur (élément HTML mis en forme). S’en suit une paire d’accolades à l’intérieur desquelles on trouve une ou plusieurs déclarations sous la forme d’un couple propriété : valeur. Chaque déclaration se termine par un point-virgule.
Cet ensemble de règles permet de définir les polices, les couleurs et la mise en page du document. Afin de partir sensiblement du même état de départ sur tous les navigateurs, il est conseillé de remettre à zéro les paramètres en commençant la feuille de style par un « reset ».
CSS, explications de la notion de « feuilles de style en cascade »
On parle de feuilles de style en cascade, car on peut déclarer des styles à différents endroits. Selon ces endroits, ils seront plus ou moins prioritaires. Les cascades sont ordonnées en séquences, où les règles des dernières feuilles sont prioritaires sur les précédentes.
Les logiciels CSS et leurs alternatives
Un simple éditeur de texte comme TextEdit ou Bloc-notes permet de taper des codes, mais ne les interprète pas. Le texte est affiché brut, en noir et blanc et devient vite illisible. Des logiciels (Sublime Text, Brackets) utilisant du texte de couleur facilitent la lecture.
Toutes les pages internet disposent d’un code HTML/CSS. Le codage étant complexe et fastidieux, l’utilisation d’un système de gestion de contenu est recommandée. MicroSystem utilise principalement WordPress pour la création et la gestion de sites internet. Ce logiciel open source contient de nombreuses fonctionnalités dont la possibilité d’utiliser le codage pour créer du contenu.
Source : https://www.alsacreations.com/astuce/lire/654-feuille-de-styles-de-base.html