Internet est évidemment le moyen de communication le plus utilisé au 21e siècle. Ainsi, toutes les nouvelles technologies se développent autour du web et ne pas consulter internet depuis son smartphone semble aujourd’hui irréel.
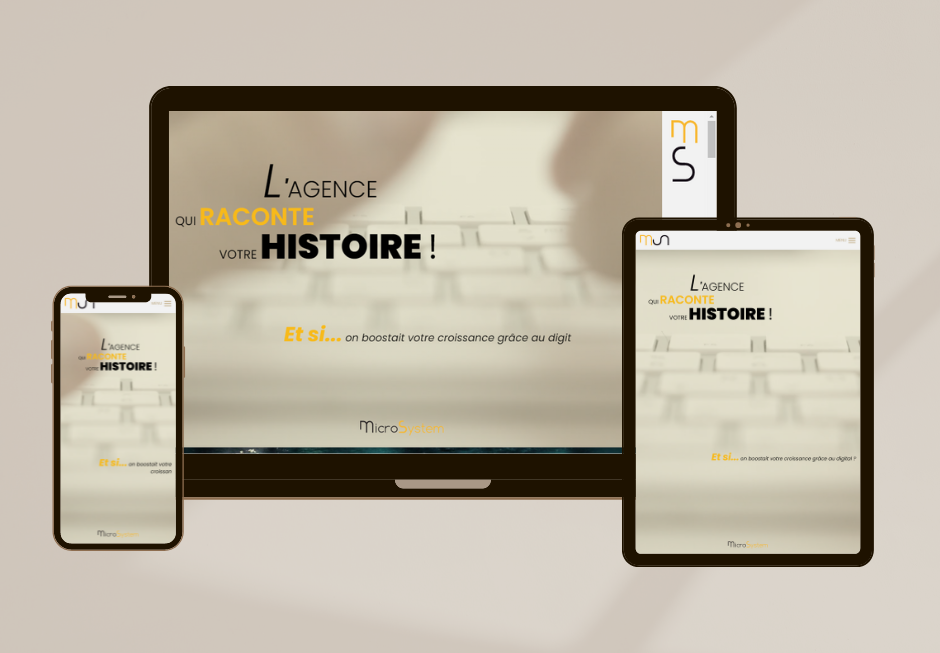
C’est pourquoi, les développeurs privilégient de plus en plus l’accessibilité des sites grâce au responsive. Pour satisfaire à ce critère, le site doit être compatible sur toutes les résolutions d’écran. Son design et sa structure doivent lui permettre de s’afficher normalement et agréablement sur ordinateur, tablette et smartphone, et ainsi faciliter la navigation des internautes.
Mais quels peuvent être les avantages, mais également les contraintes d’un site responsive design ? Quelles sont les raisons pour lesquelles il est important d’opter pour cette technologie ?
En quoi consiste un site internet responsive ?
Un design responsive est un design qui s’adapte à la résolution de l’écran ou du support utilisé pour afficher le contenu d’un site. Cette pratique consiste à concevoir les pages du site de façon à ce qu’elles s’affichent correctement sans qu’il ne soit nécessaire d’en développer plusieurs versions. Les menus doivent être lisibles et adaptés à la taille de l’écran, tous les contenus textes doivent pouvoir être lus sans avoir à utiliser les barres de défilement horizontales.
Aujourd’hui pourtant la majorité des sites internet ne sont pas responsives.
Comment vérifier si mon site est responsive ?
Google propose un outil de test d’optimisation mobile en ligne. Pour exécuter le test, il faut simplement saisir l’URL complète de la page que vous voulez tester à l’adresse suivante :
https://search.google.com/test/mobile-friendly
L’utilisation de cet outil ne requiert pas la création d’un compte Search Console.
Les tailles et résolutions des supports utilisés
D’une manière générale, les supports sont divisés en 3 grandes catégories : les smartphones, les tablettes et les ordinateurs.
La résolution des écrans de téléphones portables est inférieure à 640 pixels environ, celle des tablettes se situe entre 641 et 1007 pixels et celle des ordinateurs est supérieure à 1008 pixels.
Des avantages non négligeables
Un design responsive sera forcément un atout majeur pour son propriétaire. En termes d’ergonomie, le site restera accessible sur un smartphone de faible résolution et gardera la même pertinence que sur un écran de bureau.
Par ailleurs, avec un design responsive vous ne disposerez que d’un seul site qui s’adaptera automatiquement aux différents supports et qui vous évitera de recourir à la création d’un deuxième site web. En plus d’être un gain de temps lorsque vous aurez des modifications à faire, un seul site est moins coûteux à administrer.
De plus, un site responsive améliorera l’expérience client en évitant le défilement horizontal ou le zoom pour pouvoir lire et déchiffrer les textes qui apparaissent trop petits lorsqu’ils ne sont pas adapté à la taille de l’écran. Aussi, il permettra d’améliorer le référencement naturel et par conséquent la position des pages du site sur les résultats des moteurs de recherche (SERP).
Des avantages mais aussi des inconvénients…
Le principal inconvénient du responsive est le temps de son développement. En effet, il requière un plus grand temps de réalisation, car il faut adapter les blocs, l’en-tête, le pied-de-page, le menu,… Rien que le redimensionnement du menu va doubler voir tripler le temps de production.
Également, la créativité du design sera restreinte, le site devant s’adapter à toutes résolutions courantes, le design du site et la navigation doivent être similaires quelle que soit la taille de l’écran de l’internaute.
Enfin, certains internautes pointent du doigt un temps de chargement plus long sur les mobiles. Cependant, le Digital Report de Hootsuite et We Are Social affirment que les vitesses de connexion à internet sur mobile sont maintenant plus rapides que les connexions internet fixes dans 51 pays à travers le monde.
Pourquoi passer au responsive ?
L’ergonomie mobile est donc aujourd’hui une priorité. Elle permet de ne pas exclure les internautes qui se connectent avec un smartphone sachant que les appareils mobiles représentant une part de plus en plus importante du trafic Web mondial. En excluant ces mobinautes, ce seraient 5,34 milliards d’utilisateurs mobiles qui seraient proscrits. Pour ce second trimestre de l’année 2022, les téléphones portables représentent 55,5 % du temps passé sur le web. Début trimestre 2022, 67 % de la population mondiale utilise désormais un appareil mobile.
Il est évident que le futur nous réservera de beaux sites responsive. De plus en plus d’internautes privilégiant les tablettes ou les smartphones pour surfer, le responsive devient indispensable pour un projet « sérieux ».
Sources: https://www.anthedesign.fr/creation-de-sites-internet/site-internet-design-responsive/ https://www.anthedesign.fr/creation-de-sites-internet/site-internet-responsive/ https://www.blog-du-net.net/impossible-aujourdhui-de-se-passer-dun-site-responsive/ https://referencement.com/site-mobile-ou-responsive-design-que-choisir/ https://www.blogdumoderateur.com/etude-mobile-trafic-web/