Aujourd’hui, l’empreinte environnementale du numérique est loin d’être négligeable et représenterait plus de 4 % des émissions mondiales de gaz à effet de serre. Face à ce constat, Frédéric Bordage, le créateur de GreenIT, a conçu l’ecoIndex, un outil qui permet de prendre conscience de l’impact environnemental d’internet et de proposer des solutions concrètes.
Qu’est-ce que l’ecoIndex ?
L’ecoIndex est un outil gratuit et open source qui analyse l’impact de votre site internet sur l’environnement. Créé par le Collectif Green IT et la société Nxtweb, l’algorithme est disponible en ligne ou accessible via une extension de votre navigateur.
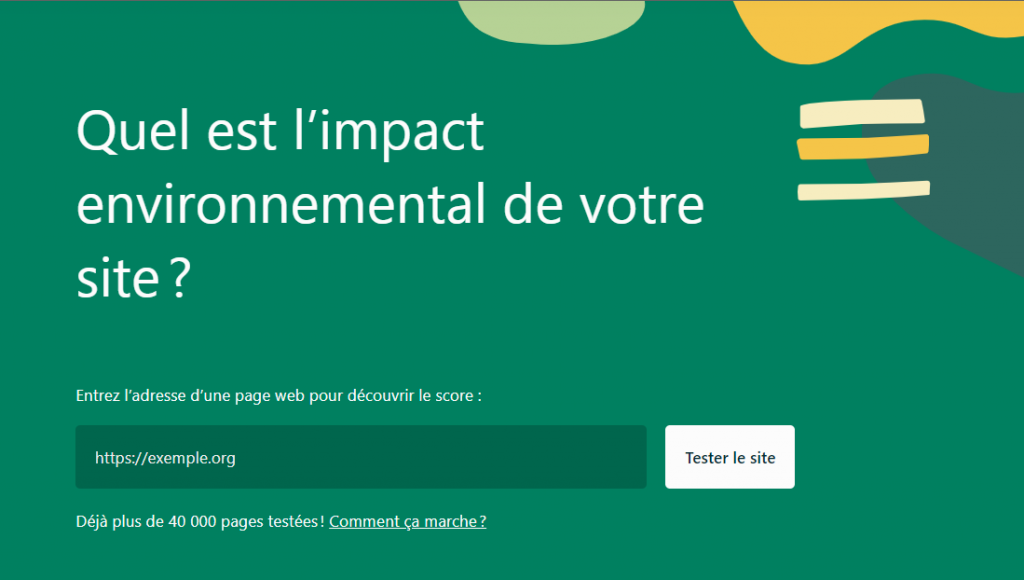
Pour utiliser l’outil, il faut se rendre sur le site https://www.ecoindex.fr/ et taper l’URL de la page du site que vous souhaitez analyser avant de cliquer sur « tester le site ».


L’analyse de l’ecoIndex quantifiera l’empreinte et la performance environnementale de la page du site dont vous avez entré l’URL.
Calcul de l’empreinte environnementale
L’empreinte environnementale de la page est exprimée par les deux indicateurs environnementaux suivants :
- la consommation d’eau,
- l’empreinte de gaz à effet de serre.
Évaluation de la performance environnementale
L’ecoIndex évalue la performance environnementale grâce à une double échelle :
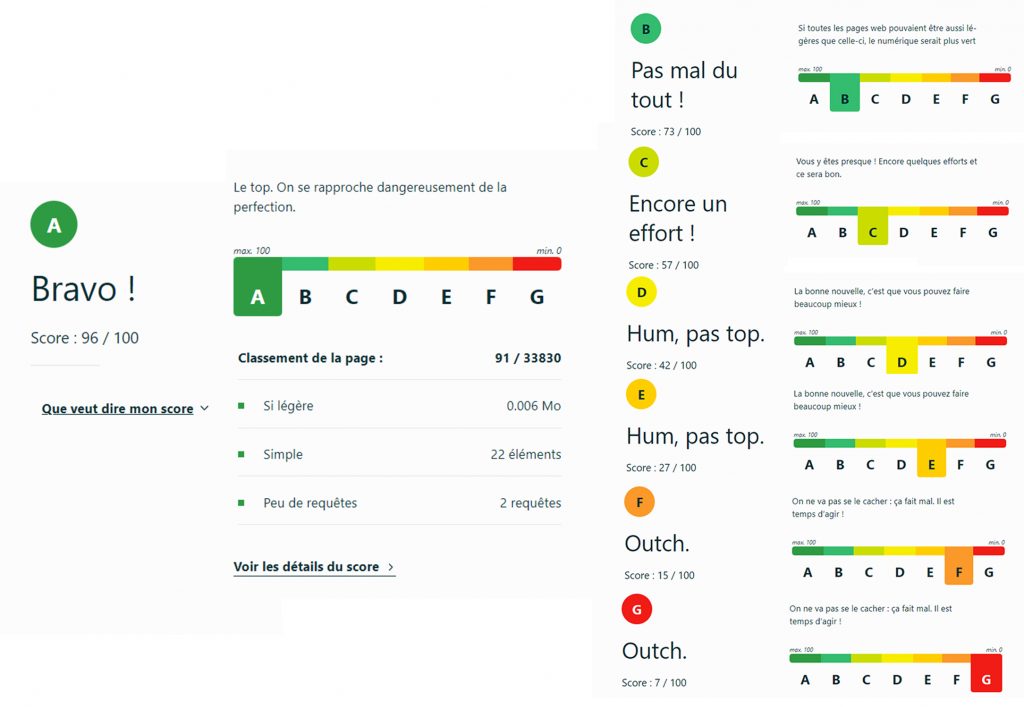
- une échelle absolue proposant un score de 0 à 100 (100 étant le meilleur score possible),
- une échelle relative qui classe les sites de la lettre A (bien) à la lettre G (médiocre).*
*Cette classification est déjà utilisée pour mesurer la valeur énergétique des bâtiments
Comment améliorer l’impact écologique de votre site ?
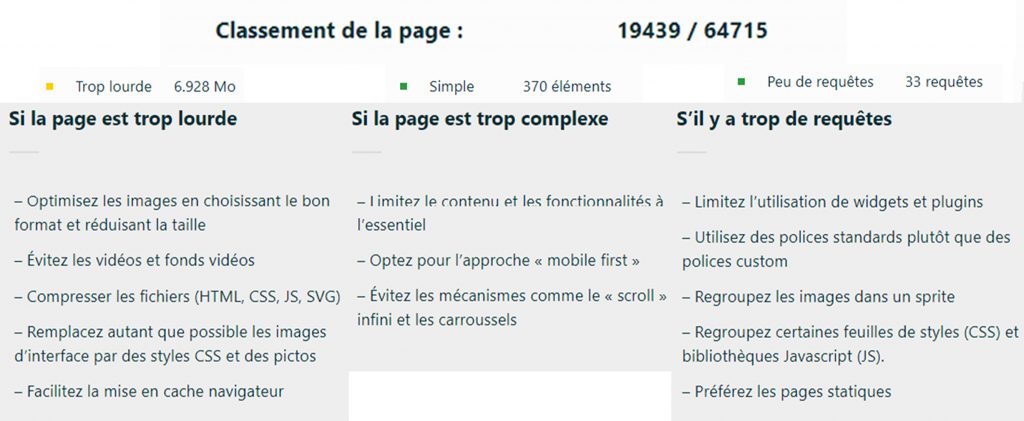
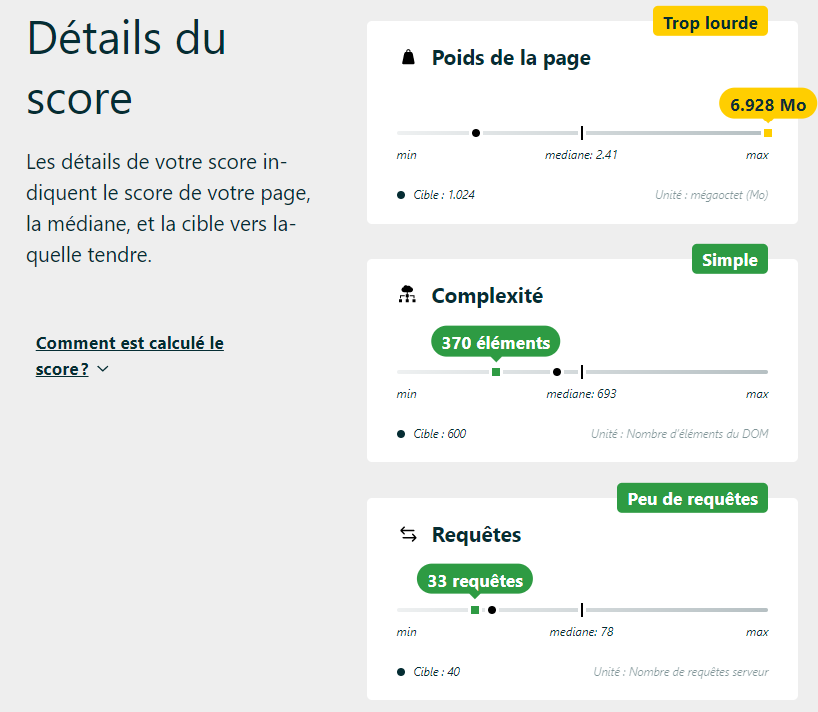
Pour calculer l’impact de votre site sur l’environnement, l’ecoIndex s’appuie sur la complexité du code, le poids de la page et le nombre de requêtes. Ces indicateurs sont détaillés et des solutions sont ensuite proposées pour améliorer l’impact environnemental de votre site.
Limiter la complexité de la page
Plus le code de la page est complexe, plus l’ordinateur doit être puissant pour l’interpréter et afficher la page. A contrario, plus le code est simple, plus il est facilement lu. De ce fait, on a moins de risque de déclencher l’obsolescence de l’appareil.
Pour limiter la complexité de la page et donc améliorer votre empreinte, il est conseillé :
- d’utiliser du code simple,
- de limiter le contenu et les fonctionnalités à l’essentiel,
- d’opter pour l’approche « mobile first »,
- d’évitez les mécanismes comme le défilement infini et les carrousels.
Baisser le poids de la page
Plus la page est lourde, plus elle engorge la bande passante et, par conséquent, augmente la pollution numérique. Baisser le poids de la page permet également d’améliorer la performance de votre site. Tout le monde est gagnant !
Afin de réduire le poids de la page téléchargée, il est possible :
- d’optimiser les images en choisissant le bon format et en réduisant la taille,
- d’éviter l’utilisation de vidéos et de fond sonores sur le site,
- de compresser les fichiers (HTML, CSS, JS, SVG),
- de remplacer les images d’interface par des styles CSS et des pictogrammes,
- de faciliter la mise en cache navigateur.
Alléger la charge de requêtes
Le nombre d’aller-retour entre le serveur et le site (requêtes HTTP) est le seul élément technique objectif qui témoigne, avec plus ou moins d’exactitude, de la quantité de serveurs physiques nécessaire au fonctionnement du site.
Comment alléger le nombre de requêtes ?
- limiter l’utilisation abusive d’extensions (widgets et plugins),
- utiliser des polices standards de préférence (police système, Arial par exemple),
- regrouper certaines feuilles de styles (CSS) et bibliothèques Javascript (JS),
- préférer les pages statiques plutôt que des pages dynamiques (alimentées par des bases de données).
Comment interpréter les résultats de l’analyse réalisée par l’ecoIndex ?
Si la note est entre A et C, le site peut être considéré comme honorable, même si cela peut rester à creuser pour bien vérifier dans les détails. Cela signifie que les efforts sont à porter sur le référencement de la page, l’ergonomie, l’accessibilité et l’éthique du site lui-même ou de son hébergement.
De manière générale, il faut contrôler tout ce qui permet de faciliter et d’accélérer l’accès au site ainsi que diminuer le temps que l’internaute passe sur les pages.
Si la note est entre D et G, le site est perfectible. On peut alors creuser dans les bonnes pratiques d’éco-conception pour améliorer l’impact environnemental du site.
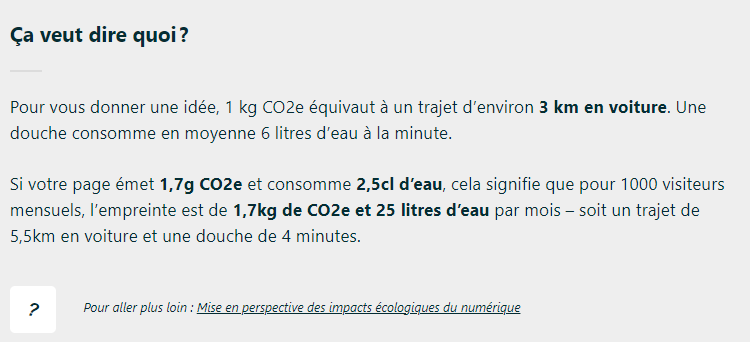
L’ecoIndex met également en perspective les résultats obtenus en proposant des équivalences plus représentatives. Par exemple, il retranscrit la consommation d’eau en nombre de kilomètres effectués en voiture.
Aussi, il détaille le score en indiquant la médiane et la cible vers laquelle tendre, et donne des exemples concrets pour l’améliorer.
Pour aller plus loin, découvrez quelques exemples de sites web éco-conçus pour nos clients.
Sources :
https://www.greenit.fr/2022/12/01/votre-site-web-est-il-ecolo-la-reponse-en-un-clic-avec-ecoindex-fr/
https://www.ecoindex.fr/
https://www.adimeo.com/blog/eco-conception-web-quelques-exemples-de-sites
https://angleweb.fr/blog/quels-outils-pour-evaluer-impact-environnemental-de-son-site-internet/
https://blog.octo.com/sous-le-capot-de-la-mesure-ecoindex/