Le HTML, c’est quoi ?
Le HMTL (Hyper Text Markup Language) est un langage informatique qui permet de donner des informations pour optimiser la mise en page durant la création de site internet. Il a été créé durant les années 1990 par W3C (World Wide Web Consortium) où il a notamment pu connaitre quelques modifications au fil du temps. Auparavant, les sites étaient uniquement créés en HTML car c’était l’unique moyen d’en faire un. Maintenant des nouvelles manières permettant de développer un site sont arrivés : Bootstrap, les CMS… Mais ceux ne sont que des méthodes car elles fonctionnent encore toutes sous la base du HTML !
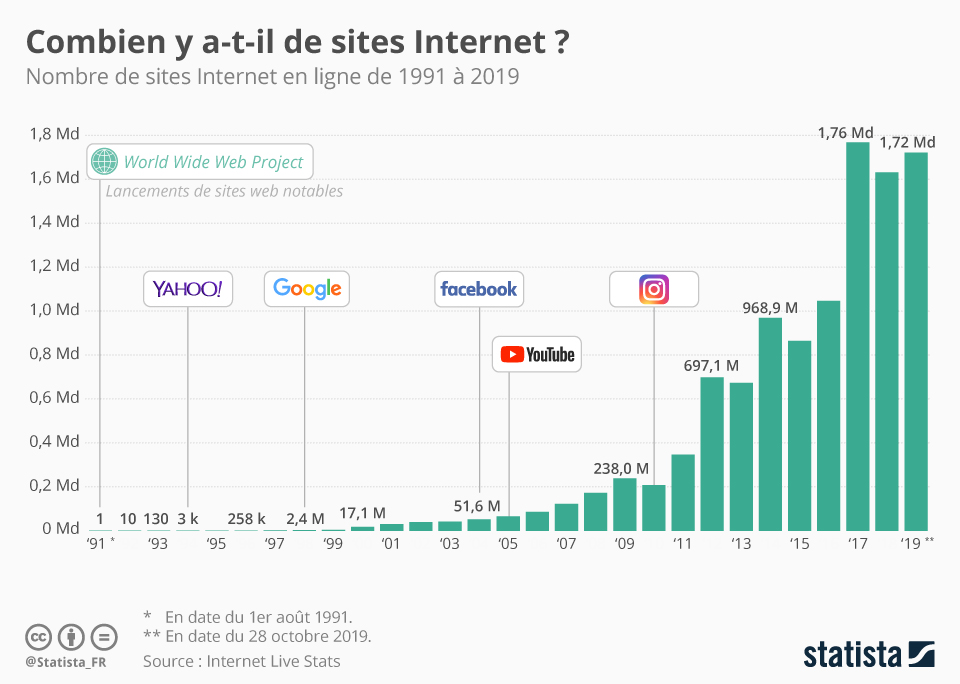
En 1991, le premier site internet est lancé et depuis nous sommes arrivés à plus d’un Milliard de sites en moins de 20 ans, colossale ! 👇

Le fonctionnement de l’HTML : La balise
L’HTML a été créé sous la base d’un système de balises. Il en existe 140 à l’heure actuelle. Celle-ci permettent au développeur de modifier des caractéristiques d’un bloc, d’un texte, d’une image, d’une vidéo ou autres… Le principe est plutôt simple, une balise se compose comme cela :
– un chevron < pour ouvrir la balise
– le nom de l’élément contenu dans la balise
– un attribut, si nécessaire, pour qualifier l’élément. Par exemples la source ou la balise alt d’une image. Pour ajouter l’attribut, à l’intérieur de la balise : espace, nom de l’attribut (src, alt, etc), signe égal (=) et une valeur s’il y a lieu, placée entre double quotes (« »). Exemple : <img src= »myImage.png »>
– un chevron > pour fermer la balise
(Par journaldunet.fr/)
Pour découvrir toutes les balises rendez-vous ici
HTML & CSS
Le CSS est très souvent utilisé avec l’HTML car le point que nous n’avons pas évoqué, c’est la limite en termes de personnalisation. Le CSS permet beaucoup plus de choses sur le côté créatif tandis que l’HTML est plus utilisé comme un simple builder et organisateur de blocs. Avec le CSS, on peut très simplement gérer plusieurs feuilles de styles. Si nous souhaitons réinitialiser tous les styles, il suffit de créer une nouvelle feuille de style en « .css ».
Le développement de site internet sous HTML et CSS fait partie du métier de MicroSystem. Vous êtes intéressé ? N’hésitez pas à nous contacter par tél. 04 76 06 35 33 ou bien à l’adresse mail suivante : contact@microsystem.fr





