Une favicon, c’est quoi ?
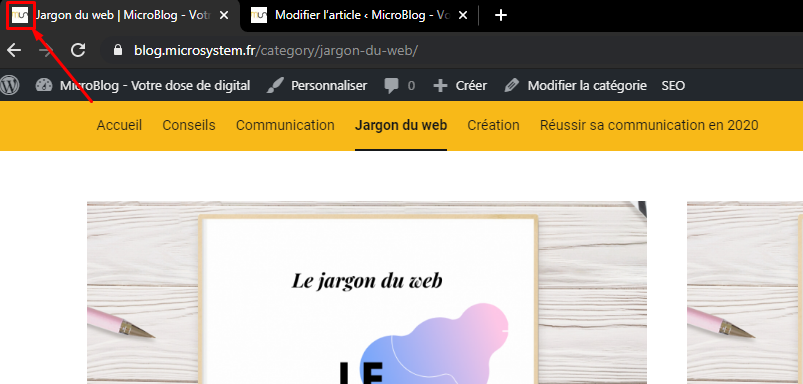
🔸 La favicon est, par définition, l’assemblage de deux termes anglais : « fav » pour favori et « icon » pour icône. Cela nous donne l’icône des favoris.
Elle définie l’identité d’un site dans l’onglet du navigateur web. Très généralement, la favicon reprends le logo du site ou une version simplifiée de celui-ci avec un format carré !

L’utilité d’avoir une favicon ?
Il va permettre d’identifier plus simplement et plus visuellement le site par le logo en miniature. Le visiteur sera plus attirer par un logo que par des mots c’est pourquoi avoir un site sans favicon est un léger risque d’avoir moins de visiteurs. Le visiteur retrouve aussi la favicon dans sa barre de favoris où il identifiera plus rapidement le site sur lequel il souhaite naviguer.
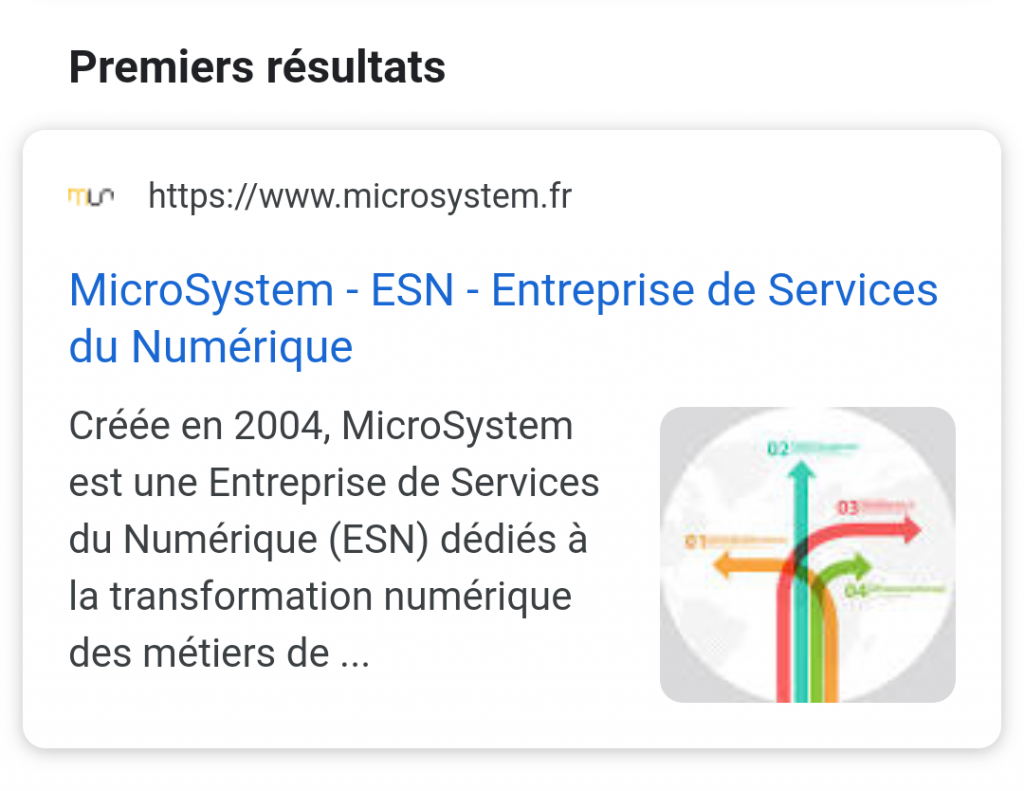
🤔 Note : Google affiche les favicons sur son moteur de recherche version mobile. Il est donc d’autant plus important d’avoir la favicon en ligne !

La création d’une favicon, oui…mais quelles dimensions ?
Généralement, les navigateurs affichent les favicon en 16×16, 32×32 px.
Attention ! L’idéal est tout de même de la créer avec un format plus grand. Apple recommande que la dimension soit de 180×180 px. Néanmoins, WordPress conseille des dimensions minimum de 512×512 px.
Maintenant que tu connais les dimensions, nous allons voir comment créer cette fameuse favicon et comment l’intégrer à ton site.
Voici une liste d’outils pour créer ta favicon :
– Photoshop : l’outil professionnel de création et de retouche photos. (Payant)
– Canva : c’est simplement Photoshop mais en version gratuite 🙂
– Gravit Designer : outil de création graphique (Version gratuite)
L’intégration à un site est très simple ! Si tu as un site développé en HTML, il suffit d’ajouter l’image dans la base de données puis d’ajouter une ligne de code en remplaçant « logo.png » par le chemin d’accès :
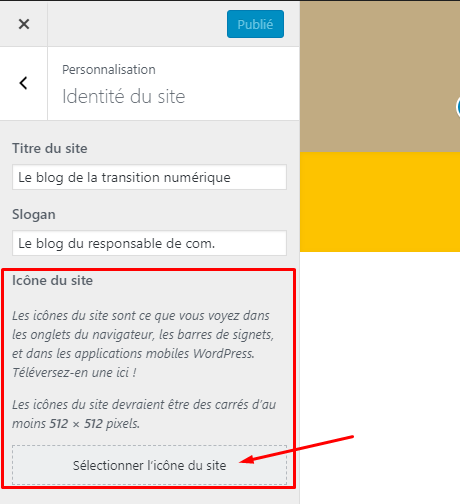
<link rel="icon" type="image/png" href="logo.png" />Sur WordPress, il suffit de se connecter sur ton panneau d’administration ➡ Apparence ➡ Personnaliser puis choisir Identité du site, dans le nouveau menu qui vient de s’ouvrir. Par la suite, tu pourras ajouter la favicon !

La mise en place d’une favicon lors de la création de votre site internet fait partie du métier de MicroSystem. Vous êtes intéressé ? N’hésitez pas à nous contacter par tél. 04 76 06 35 33 ou bien à l’adresse mail suivante : contact@microsystem.fr




